How to design a simple website using div tags
Jul 28, 2012, by admin
 If you have a site, then exploring its design by using CSS and div tags can take you and your website business one step ahead. Easy maintenance, faster loading and search engine friendly features shall give you benefits of better marketing strategy.
If you have a site, then exploring its design by using CSS and div tags can take you and your website business one step ahead. Easy maintenance, faster loading and search engine friendly features shall give you benefits of better marketing strategy.
Steps to design a simple website using div tags
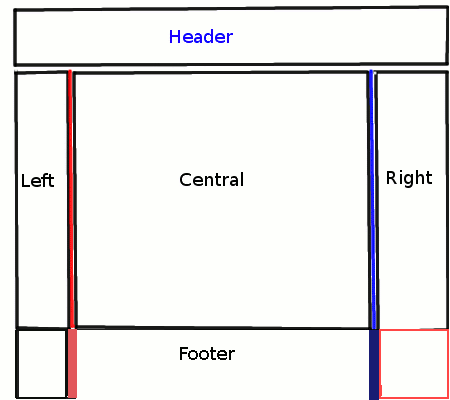
 1.Know that the ‘div’ tag is basically utilized to establish separate areas or divisions of the website page. This is amongst the extremely powerful elements in “XHTML”, since it is necessary for placing the design of web page using “CSS”.
1.Know that the ‘div’ tag is basically utilized to establish separate areas or divisions of the website page. This is amongst the extremely powerful elements in “XHTML”, since it is necessary for placing the design of web page using “CSS”.
2.Consider redesigning an existing website with ‘div’ tags. In simple words, this process means implementing sites devoid of making use of tables for layout and positioning. ‘div’ tags use style sheets which are commonly referred to as “Cascading style sheets” or “CSS” which allow the web design of the site to be independent of data. Designing backgrounds with colors and fonts, width, height, layout and positioning of rows or columns can all be inserted into style sheets leaving only div code and information on actual pages.
3.Understand the benefits of making use of div tags or table-less:
- Loading of sites become faster. Websites that are based on ‘div’ tags render browsers to run much faster as they come in a very light weight. ‘Div’ is controlled through Cascading style sheets and therefore, needs less coding that helps in keeping the file size to the minimal.
- ‘Div’ is friendly to all search engines – CSS based websites are search engine optimization friendly as these enable the web designer to keep main articles on top allowing search engines to find main contents more easily.
- A ‘div’ tag based website saves bandwidth. A table-less website has smaller file size, which means that it saves your bandwidth. If you have a huge traffic site, where each page is browsed by the site visitors, you shall save on the bandwidth size by not having tables. This saved bandwidth amount could be useful over a time period or at the end of the month.
- Cleaner Code – The websites using ‘div’ tags and CSS generates cleaner code. This cleaner code permits crawlers of search engines to read the actual content.

